Lunes 28 de marzo 2022

La bitácora es: La bitácora es una libreta en donde se registran los avances y resultados preliminares de un proyecto. En ella se incluyen a detalle, entre otras cosas, las observaciones, ideas, datos, avances y obstáculos en la realización de las actividades. Intenta anotar todo lo que puedas, recuerda, hasta el apunte menos importante “según tú” ya que este le puede servir mucho a quien posteriormente pase por el mismo proceso.
DATO: No olvides revisar previamente el material subida al aula virtual, así podrás conocer el tema mucho antes de la clase y poder dar tus opiniones o realizar preguntas al respecto.
Hoy vimos lenguaje de programación para la página web, información básica antes de que inicies:
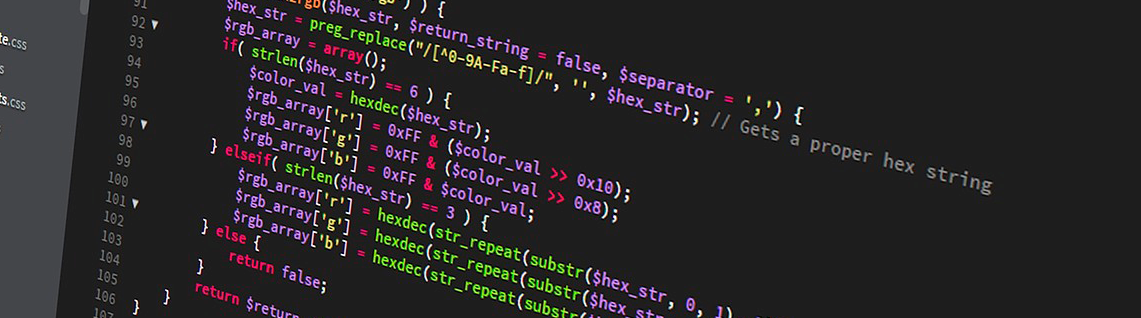
En el transcurso de esta actividad encontrarás constantemente estas escrituras: Como "header", "/header" Probablemente, si es que nunca has visto lenguaje de programación te preguntes para qué son los signos en los extremos de las palabras, ¿y ese slash? Debes saber que los signos siempre se van a ubicar en los bordes de una palabra, pero OJO no siempre de la misma, en este caso ‘header’ es el nombre de la sección que estamos editando.
Te pongo un ejemplo: Como se ve en el ejemplo en la parte superior se abre "header" posteriormente se colocó dentro los elementos pertenecientes a la sección y al final se puede ver el cierre de la sección "/header" Otros elementos: "h1""/h1" (Título) "p""/p" (Párrafo). Conforme vayamos avanzando, conoceremos a que se refiere cada letra o sección, no te preocupes si ahorita no conoces todas.

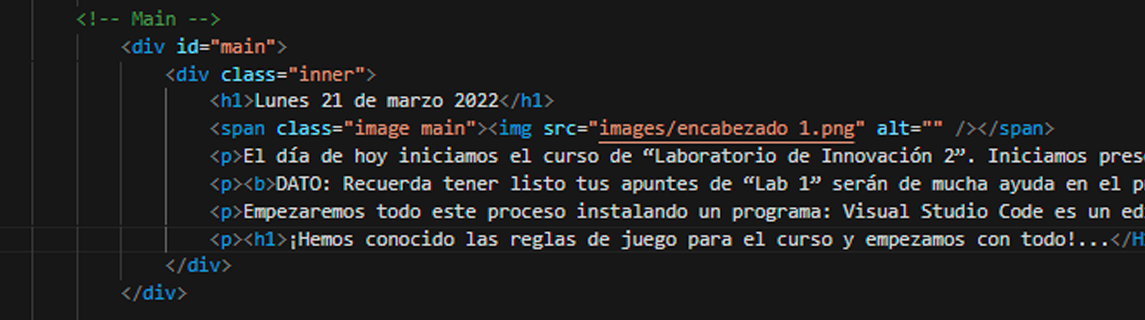
La profesora nos dio a elegir una plantilla para armar nuestra página web, si aún no conoces mucho el lenguaje de programación te sugiero que elijas una plantilla que esté organizada y dividida por nombres de sección, de esta forma: Las palabras que están en verde en este caso, te indican en que sección te encuentras. Como ves es casi imposible que te pierdas sabiendo donde está cada cosa. Intenta no perder ese orden, será de mucha ayuda.
¡Empecemos a editar la plantilla como mejor nos parezca!Familiarízate poco a poco con el programa Visual Studio Code, ubica las secciones, conoce tu plantilla para que te sea más fácil el proceso. 😊
Recuerda ir completando de a pocos tu página web, no dejes que se te acumulen las actividades, es sencillo siempre y cuando le dediques tiempo para comprenderlo.
CONSEJO: Ten una carpeta únicamente para los elementos de tu página web, ya sean imágenes, videos, gifts, o lo que sea. Será muy importante créeme.